What is form validation?
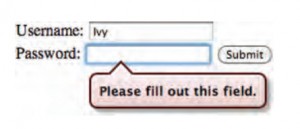
You have probably seen forms on the websites that give users warning messages if the form has not been filled in correctly; this is known as form validation.But most of the case, form validation has been performed using JavaScript. But HTML5 is introducing form validation and leaving the work to the browser and don’t need to use server site scripting anymore which is a very good way to reduce server load and making your site super fast and this will enhance user experience. See below Example:
Why form validation?
Validation helps ensure the user enters information in a form that the server will be able to understand when the form is submitted. Validating the contents of the form before it is sent to the server will help:
Reduce the amount of work the server has to do Enables users to see if there are problems with the form faster than if validation were performed on the server.
At this time, Firefox, Chrome and Opera updated versions support HTML5 validation. You should update your Browser. Don’t worry if your visitors don’t use supported browser. They can still see the form as they would see on a HTML4.0 supported sites. The only difference is that they can’t get new HTML5 form validation facilities.
Date Input Validation :
Its very confusing to take date input from users. Many users are comfortable with Date-Month-Year. They will write 9th october like this 09-10-2013. But others will simple write 10-09-2013. So server will process wrong data if user write wrong format of Dates. But by using HTML5 form validation you will give them a clear input option which can be controlled by scrolling of mouse. Check Example:
Source code: [code language=”html”] [/code]
Here [code language=”html”] [/code] is new HTML5 input types. If you are asking the user for a date, you can use an [code language=”html”][/code] element and give the type attribute a value of date. This will create a date input in browsers that support the new HTML5 input types.
HTML5 : EMAIL INPUT
HTML5 has also introduced inputs that allow visitors to enter email addresses and URLs. Browsers that do not support these input types will just treat them as text boxes.
[code language=”html”] type=”email”[/code]
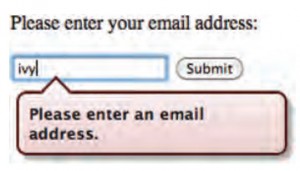
If you ask a user for an email address, you can use the email input. Browsers that support HTML5 validation will check that the user has provided information in the correct format of an email address. Some smartphones also optimize their keyboard to display the keys you are most likely to need when entering an email address (such as the @ symbol). Check Example: Source Code: [code language=”html”] [/code]
HTML5 : URL INPUT
[code language=”html”] type=”url”[/code]
A URL input can be used when you are asking a user for a web page address. Browsers that support HTML5 validation will check that the user has provided information in the format of a URL. Some smart phones also optimize their keyboard to display the keys you are most likely to need when entering a URL. Check example: Source Code: [code language=”html”] [/code]
HTML5 SEARCH INPUT :
If you want to create a single line text box for search queries, HTML5 provides a special type of input for that purpose.
[code language=”html”] type=”search”[/code]:
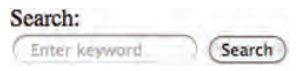
If you want to create a single line text box for search queries, HTML5 provides a special search input. To create the HTML5 search box the input element should have a typeattribute whose value is search. Older browsers will simply treat it like a single line text box. Recent browsers add some features that improve usability.For example, Safari on a Mac adds a cross to clear the search box when you have started to enter information. Safari also automatically rounds the corners on the search input field. Check example:
Source Code: [code language=”html”] [/code]
placeholder
On any text input, you can also use an attribute called placeholderwhose value is text that will be shown in the text box until the user clicks in that area. Older browsers simply ignore this attribute. Thats all for today. I am preparing some CSS3 tutorials for you. Subscribe to our mailing list so that you won’t miss those tutorial and will get informed as I post it here. I hope you have enjoyed this post. Good bye!